في العادي يحدث خلط خاطيء بين مفهومي «الفن» و «التصميم»، وغالبًا عند المبتدئين في مجال التصميم.
.
والتفريق بين هذين المصطلحين بسيط جدًا. فالتصميم مثلًا لازم يحتوي نقطة إرتكاز – Point Of Focus واضحة تمكّن الجمهور من استيعاب المعنى والرسالة الخاصة به. وعليه، فلازم على المُصمّم أن يلتزم بمجموعة من الأسس والقواعد الرئيسية لجعل التصميم متوازن وله معنى.
وعلى الرغم من وجود عشرات القواعد والأسس -بنفس الأهمية- التي يمكن توظيفها في التصميم. لكن العدد نفسه لا يهمّ بقدر أهمية كفاءة التصاميم الناتجة بناءً عليها، وأنها توصّل معناها رسالتها بشكل مميّز وواضح.
في هذا المقال، نناقش أهم القواعد الأساسية للتصميم التي ينبغي على كلٍ من الخبراء والمبتدئين معرفتها واتباعها.
1) التوازن – Balance:
كل عنصر في أي تصميم له وزن بصري – Visual Weight. بعضها أخفّ بصريًا من غيرها. وتوزيع العناصر -على اختلاف أوزانها- في التصميم يُسمى «التوازن – Balance». وهدفه يكون التصميم موزون ومنظّم.

فيه نوعين من التوازن في التصميم: في التصميم المتماثل – Symmetrical Design: يسبّب توازن مريح للعينين من خلال توزيع العناصر البصرية -المتساوية في الوزن- على جانبيّ التصميم. في التصميم الغير متماثل – Asymmetrical Design: يتم وضع عناصر في أحد جانبيّ التصميم مختلفة عن العناصر في الجانب الثاني. فمثلًا، استخدام عنصر كبير بجانب عناصر أصغر حجمًا وأقل في الوزن البصري، بهدف المحافظة على الشكل المتوازن والجذاب.

2) التباين– Contrast:

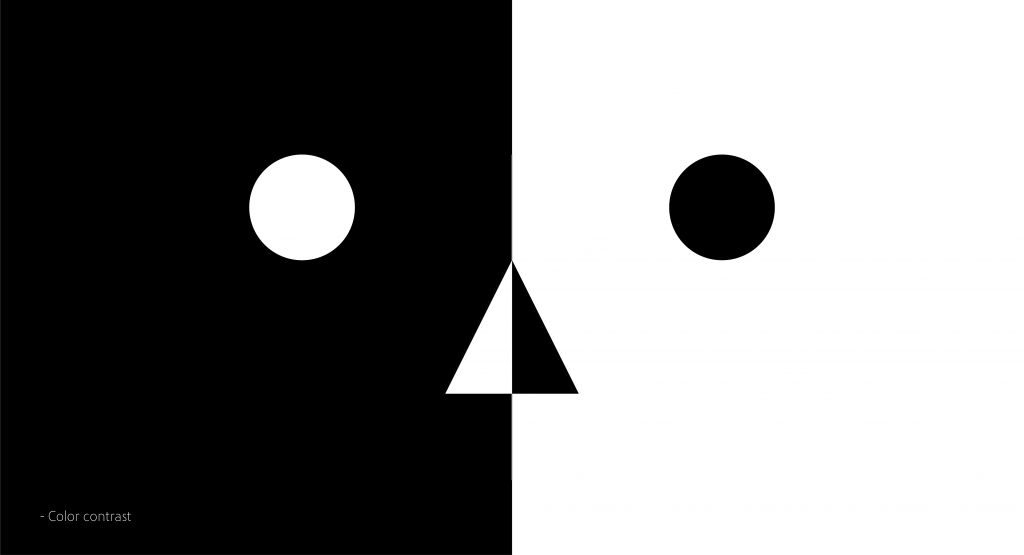
عمومًا التباين أو التضاد هو سرّ إدراكنا لما حولنا. وهو أول ما نبحث عنه لفهم ما نشعر به. فعلى سبيل المثال، نحن نميّز الأصوات العالية بمقارنتها بالأصوات المنخفضة، والألوان الداكنة بالألوان الفاتحة وهكذا. في التصميم، التباين هو وضع العناصر المختلفة بجانب بعضها؛ حتى نتمكن من التفريق بينهم بصريًا بسهولة، فيمكن بعدها إبراز أهم عنصر في التصميم وإلقاء الضوء عليه.

معلومة: إذا أردت إضافة نسبة مناسبة من التباين – Contrast في تصميمك، فاختر لون الخلفية مخالف للون -أو ألوان- باقي العناصر في التصميم. بمعنى أن يكون اللونين من طرفين متقابلين من عجلة الألوان – Color wheel. أما إذا كنت تستخدم التيبوغرافيا-Typography في تصميمك، فاستخدم عائلتين أو أقل من الخطوط (أو خط واحد بوزن وحجم مختلف)؛ حتى يتمكّن الجمهور من تمييز أهم رسالة ومعنى في التصميم.
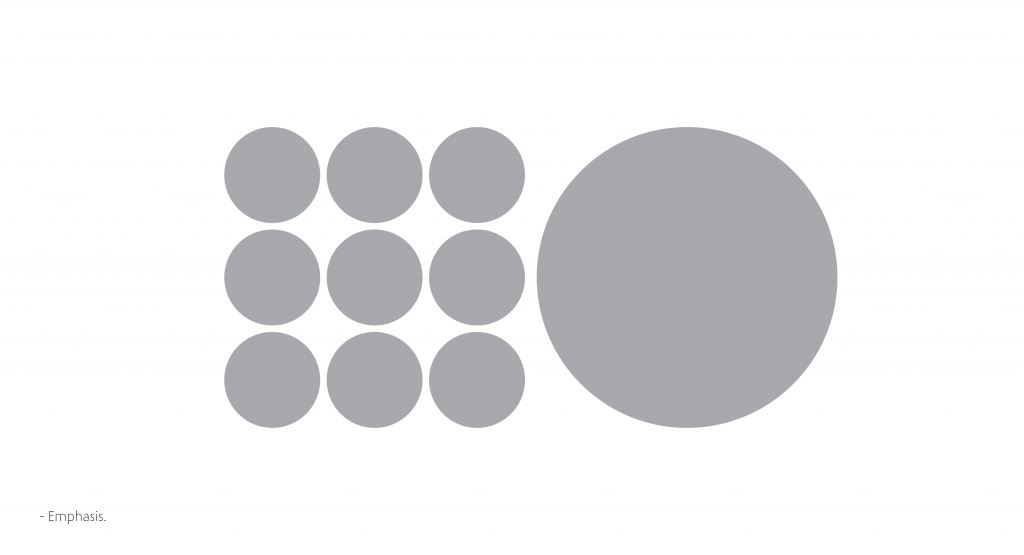
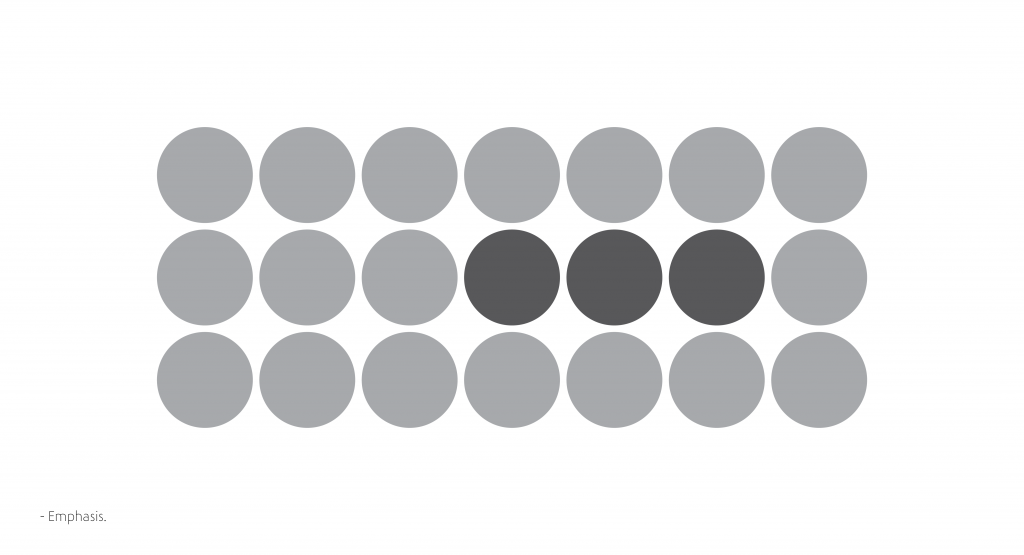
3) التشديد – Emphais:

التأكيد أو التشديد يعني إلقاء الضوء وتمييز أهم عنصر في التصميم، أي أول شيء يجب أن ينتبه إليه الجمهور بمجرد رؤيته. لذلك يجب أن يتميّز هذا العنصر داخل التصميم عن بقية العناصر والأجزاء إمّا بالحجم أو الشكل أو اللون أو غيرهم.

وبناءً عليه، يجب دائمًا أن تمتلك فكرة واضحة عن أهم رسالة أو معلومة تحاول توصيلها من خلال التصميم، وإلّا فلن يكون للتصميم قيمة. مثلًا، إذا كنت تصمم إعلان لحفلة أو ندوة. حدّد أهم معلومة تريد من المشاهد أن ينتبه إليها ويتذكرها عند رؤية التصميم. مثًلا: عنوان المؤتمر/الحفل، الميعاد، المنظّمين، وهكذا.. ليكون تصميمك ناجحًا في الشكل والمضمون، يجب أن تكون هذه المعلومات واضحة لديك قبل التنفيذ.
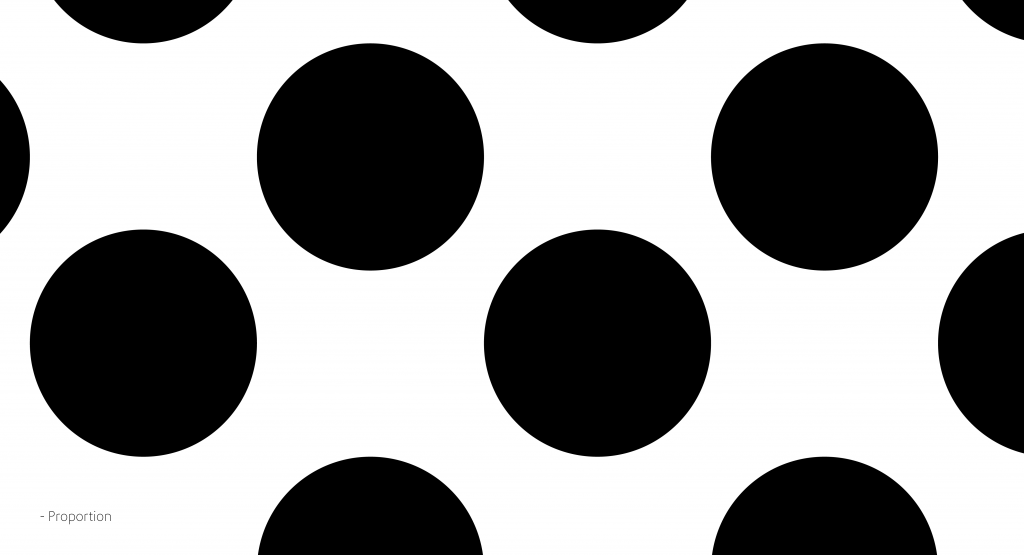
4) التناسب – Proportion:

التناسب أو النسبية تعني التناسق في توزيع الوزن البصري للعناصر في التصميم خصوصا عند توظيفها معًا، بالنسبة للكميات والأحجام والأعداد.

لتحقيق التناسب في التصميم، يجب على كل عنصر أن يكون له حجم وموضع مناسب ومتناسق مع ما حوله. فتتعامل مع تصميمك كمجموعة من العناصر (الأقسام) المستقلة وليس ككل.
5) التكرار – Repetition:

التكرار داخل التصميم يقوّي رسالته والهدف منه، ويضيف له شيء من الحركة والاتساق يعتمد التكرار على استخدام أنماط ثابتة متكرّرة، مثل تكرار الألوان أو الأشكال أو الخطوط. فإذا كان تصميمك يحتوي عدد من العناصر المختلفة، فإن التكرار يوحّدها.